
Easier browser debugging with Developer Tools integration in Visual Studio Code - Microsoft Edge Blog

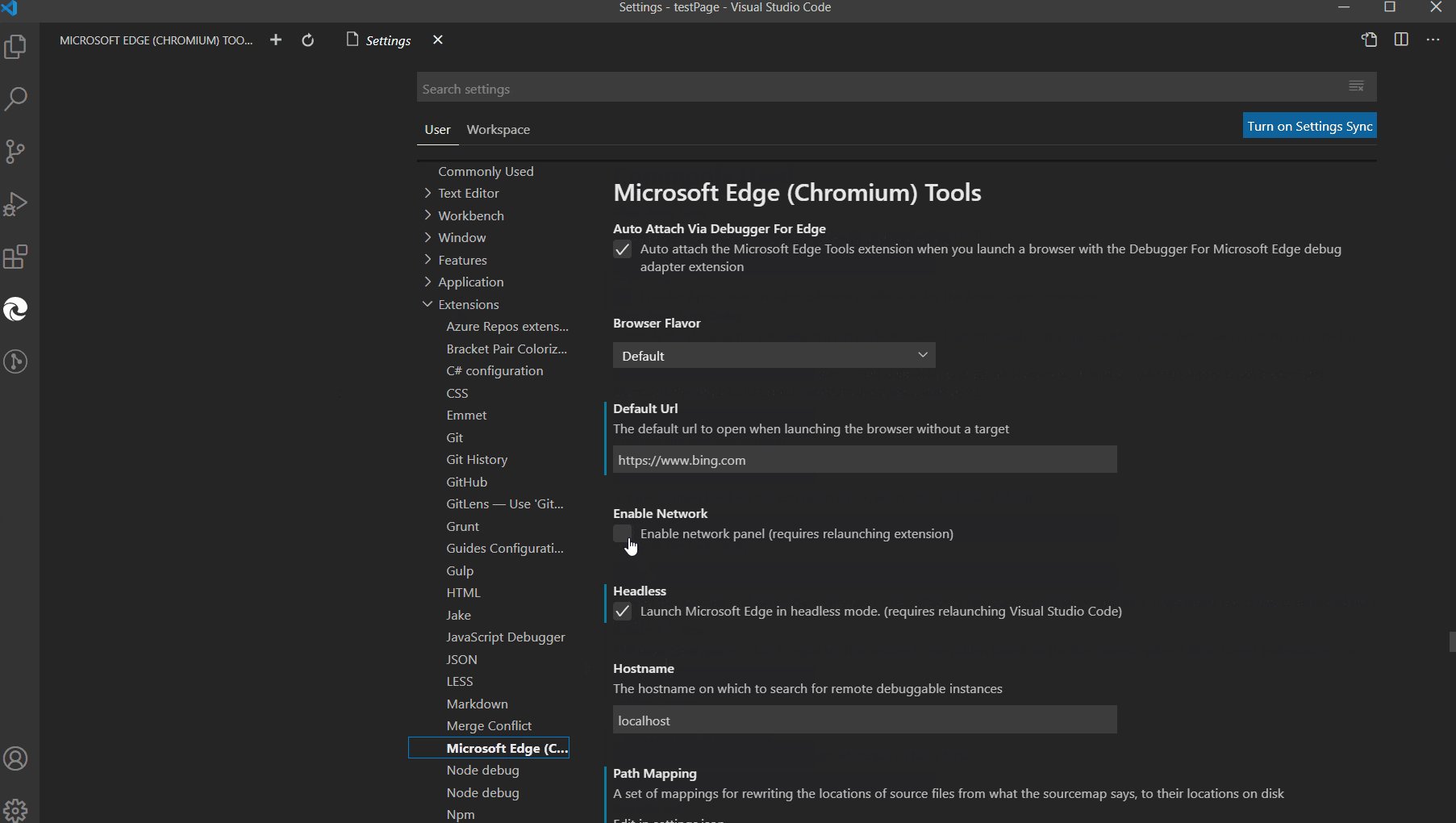
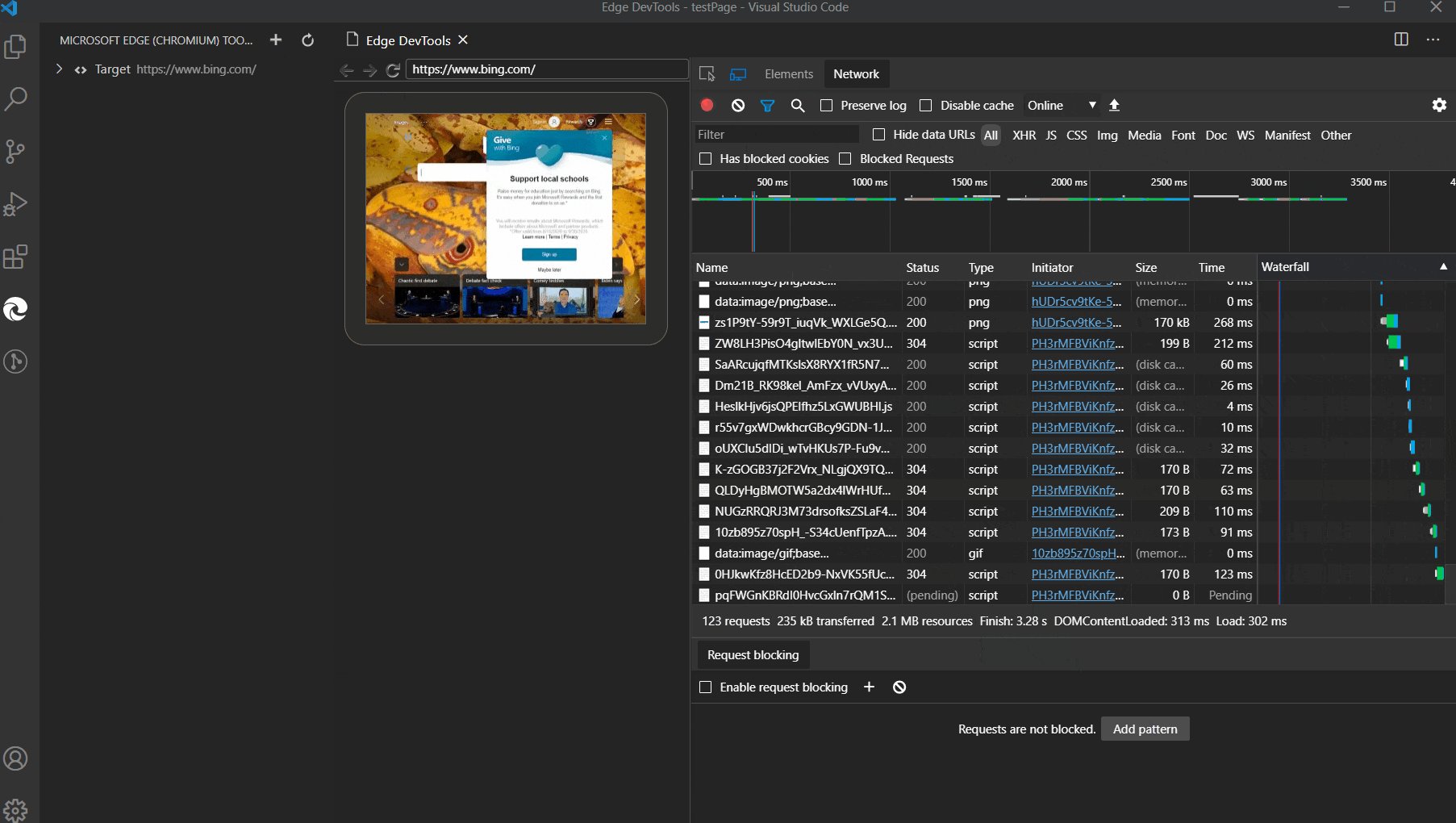
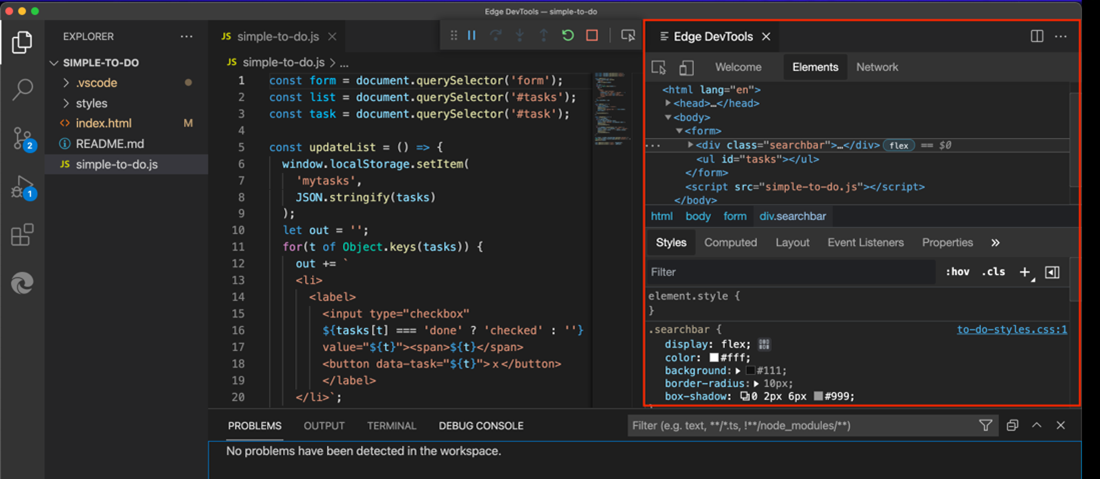
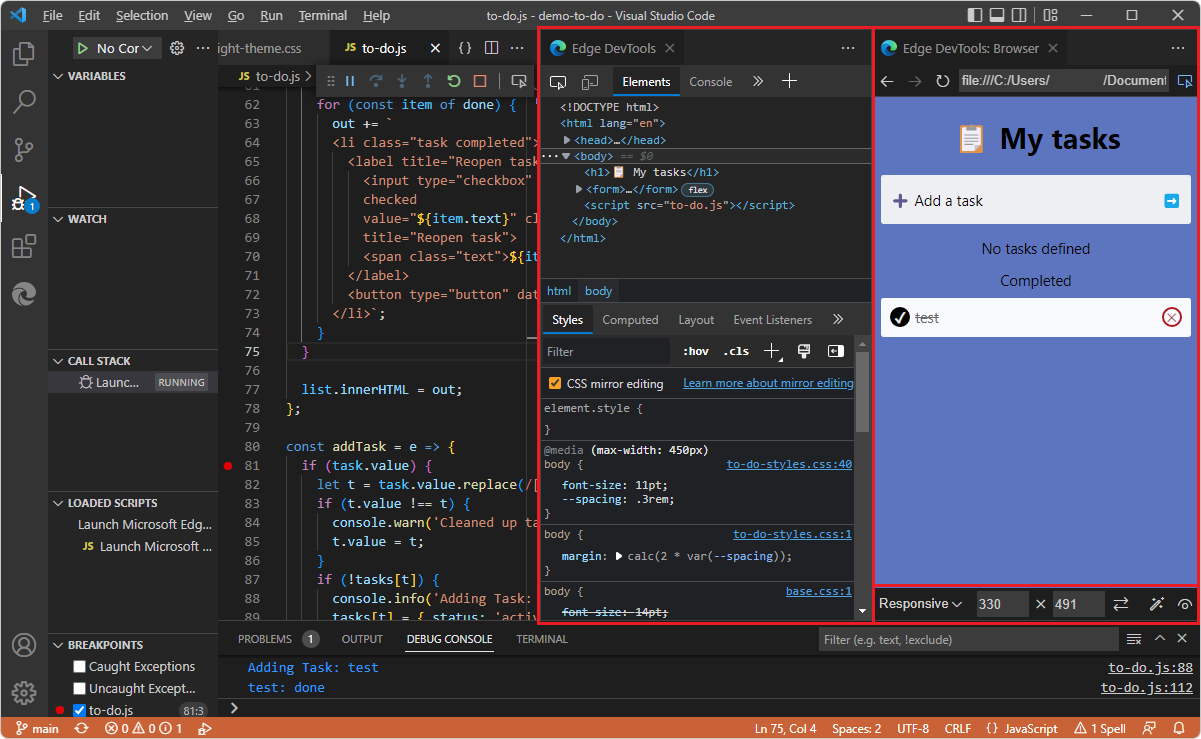
Microsoft Edge DevTools extension for Visual Studio Code - Microsoft Edge Development | Microsoft Learn

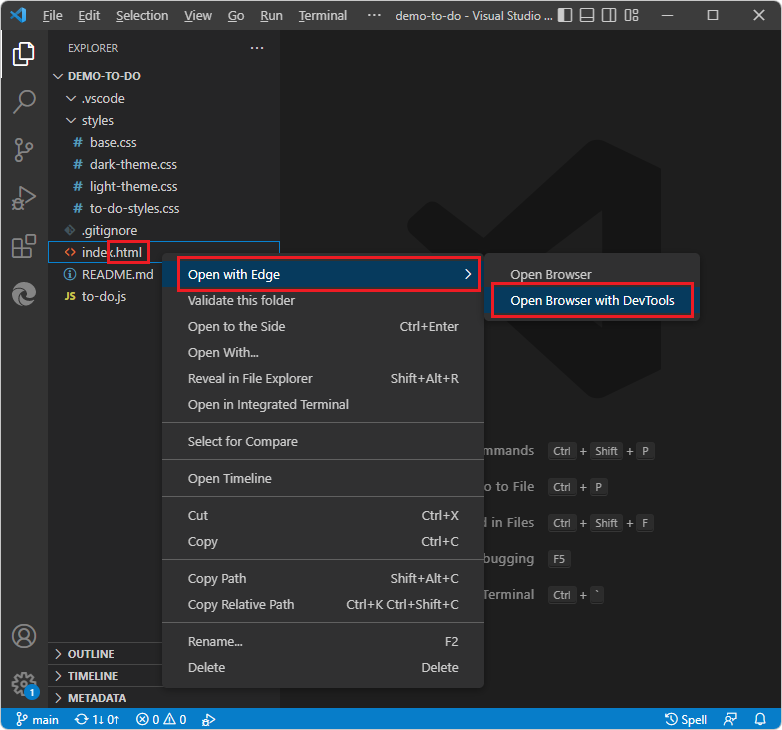
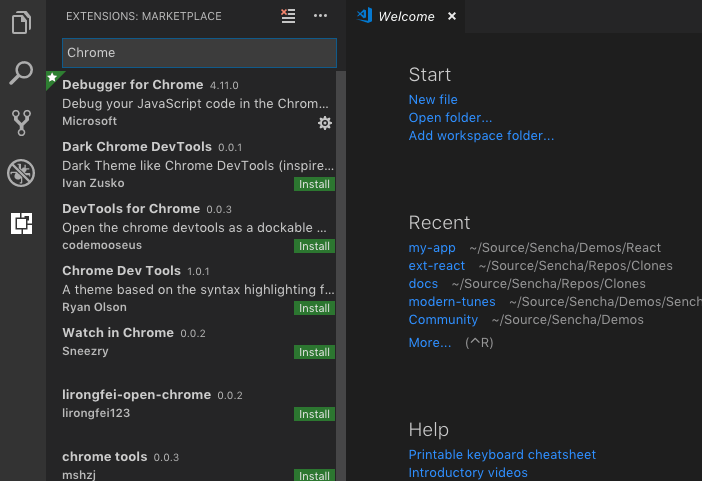
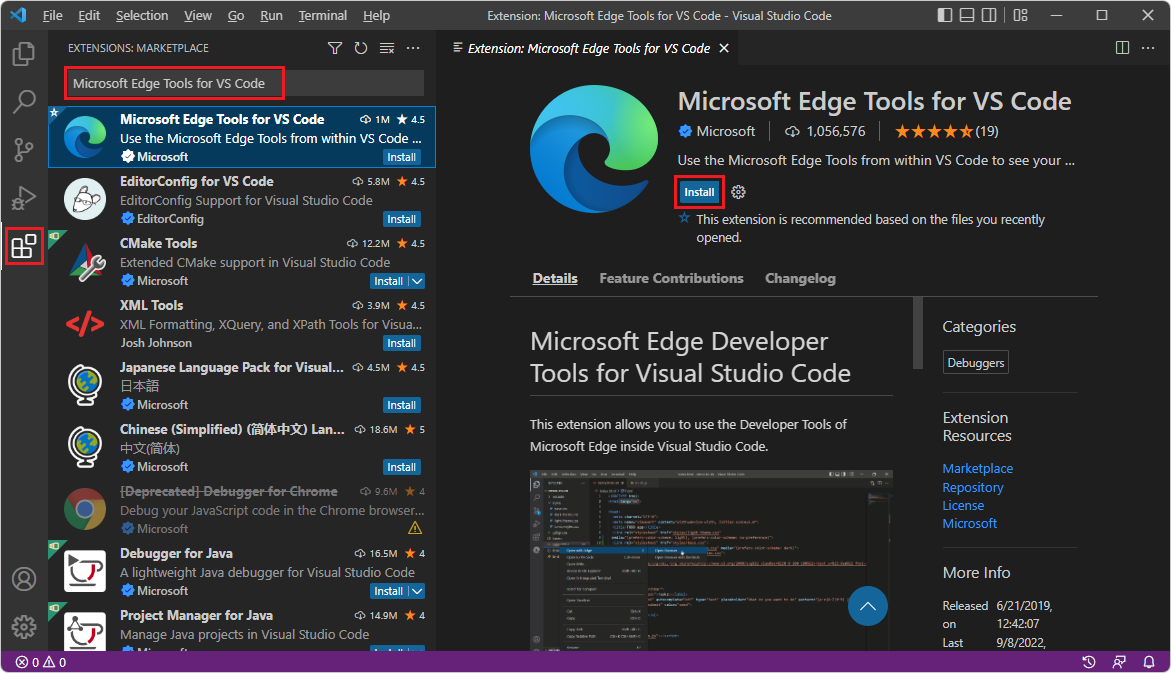
Installing the DevTools extension for Visual Studio Code - Microsoft Edge Development | Microsoft Learn

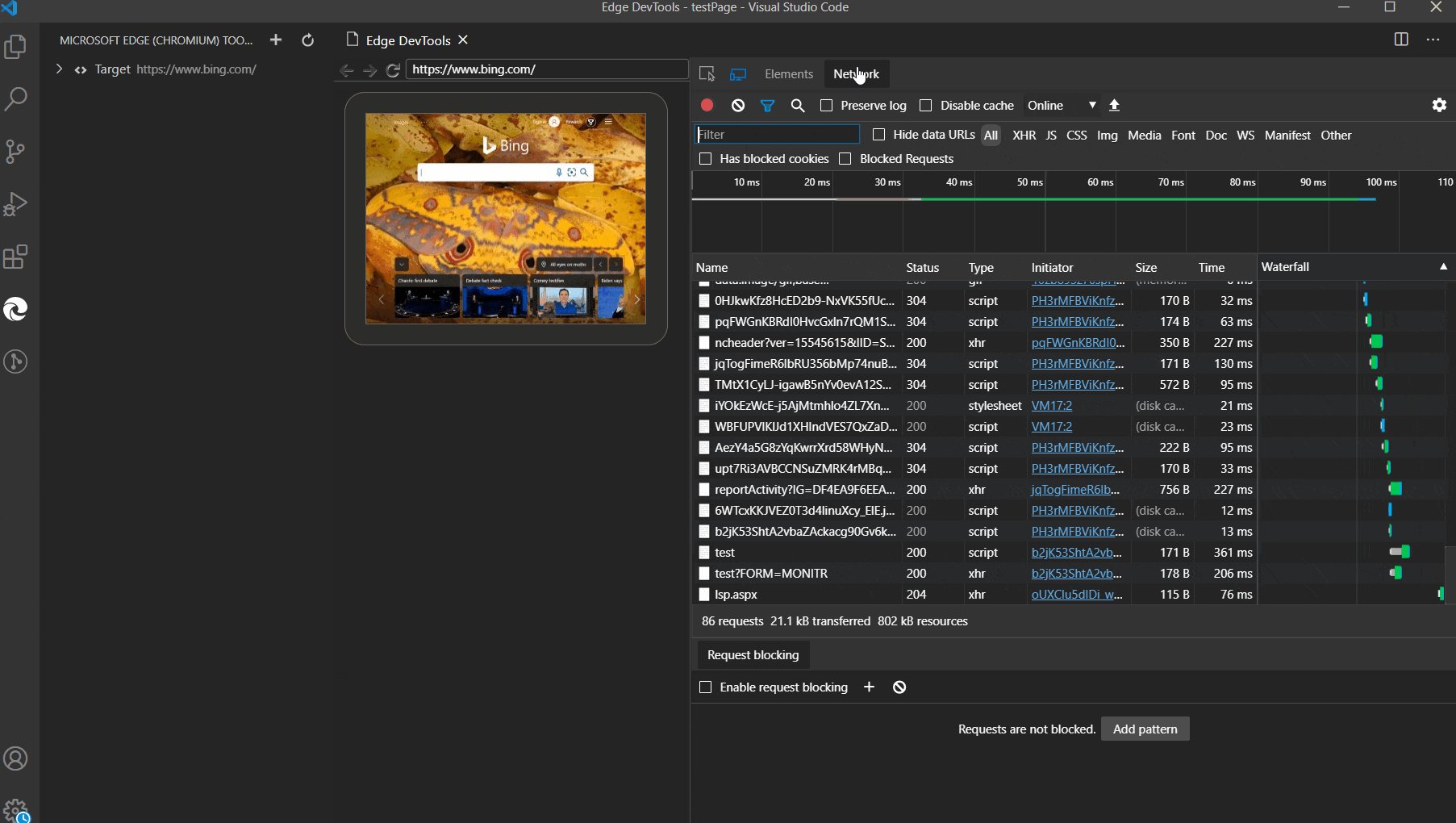
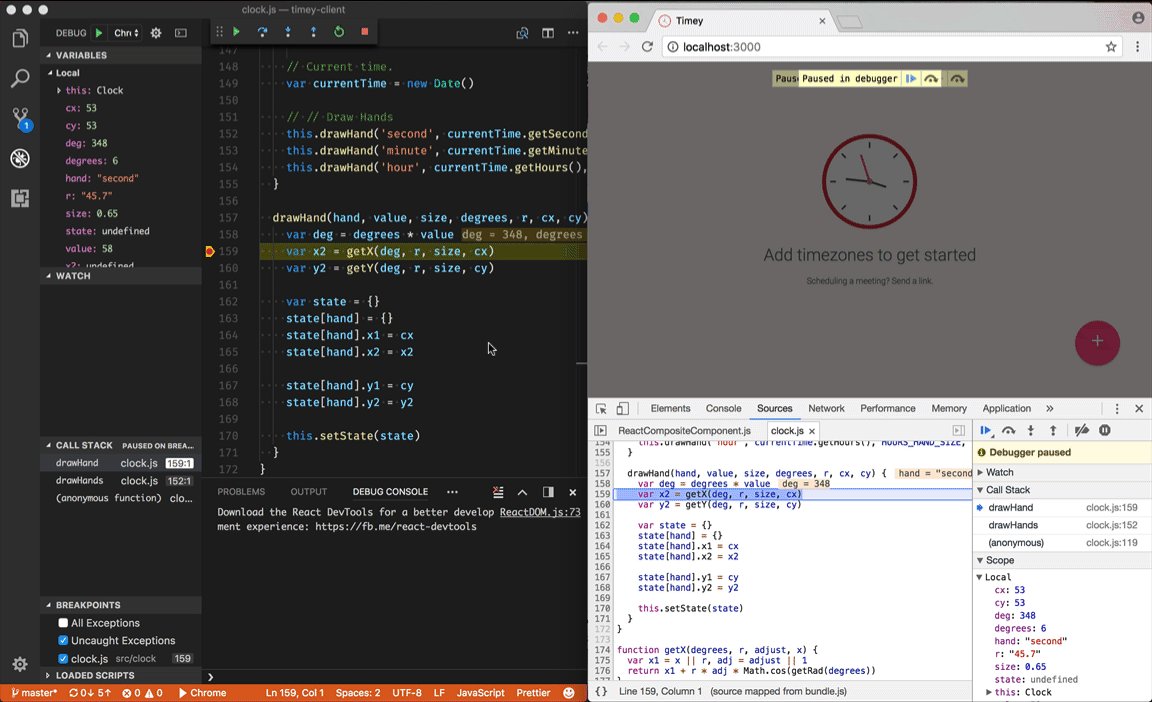
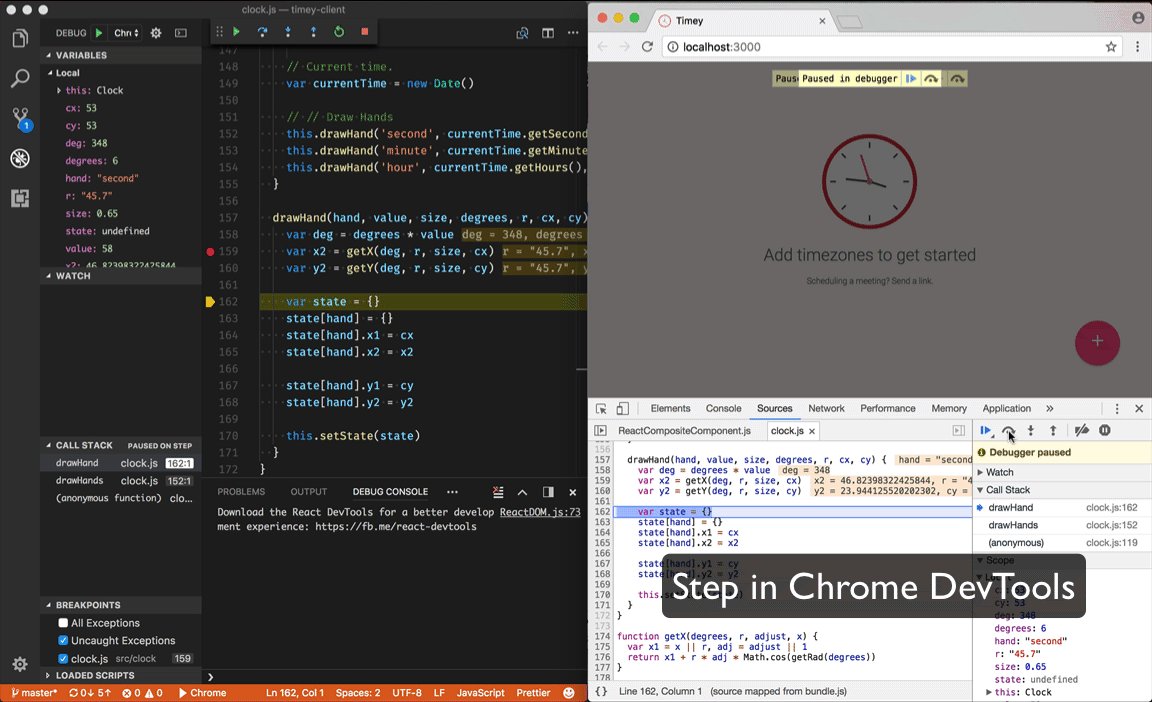
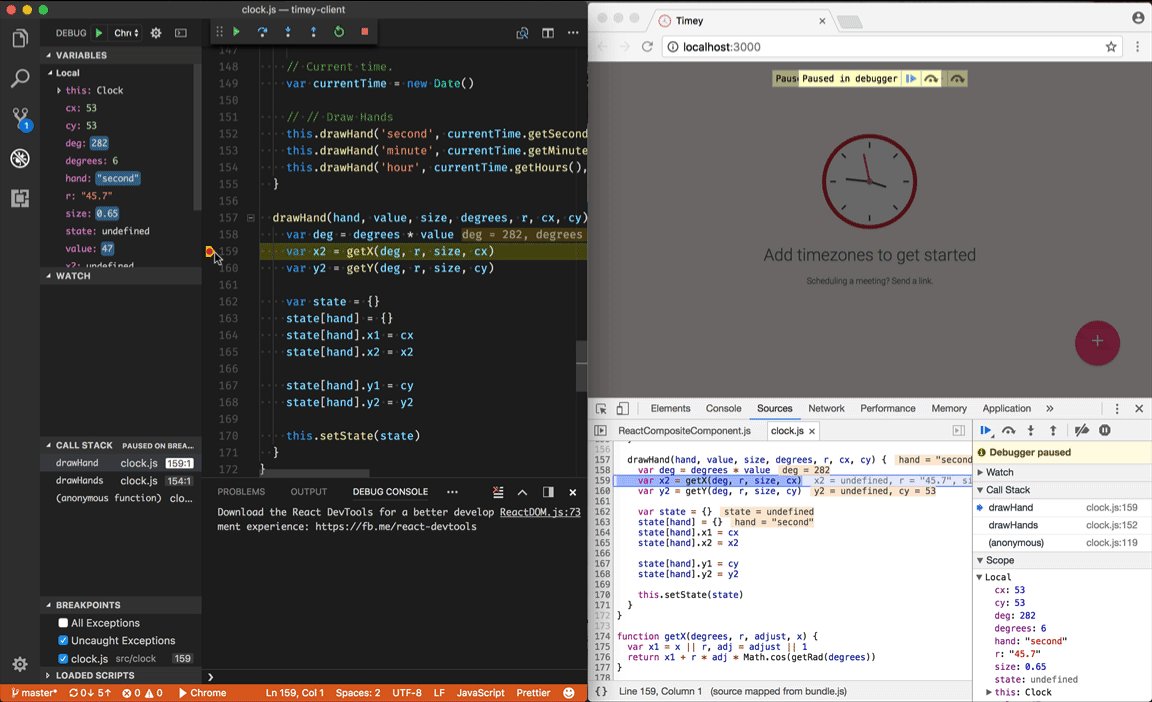
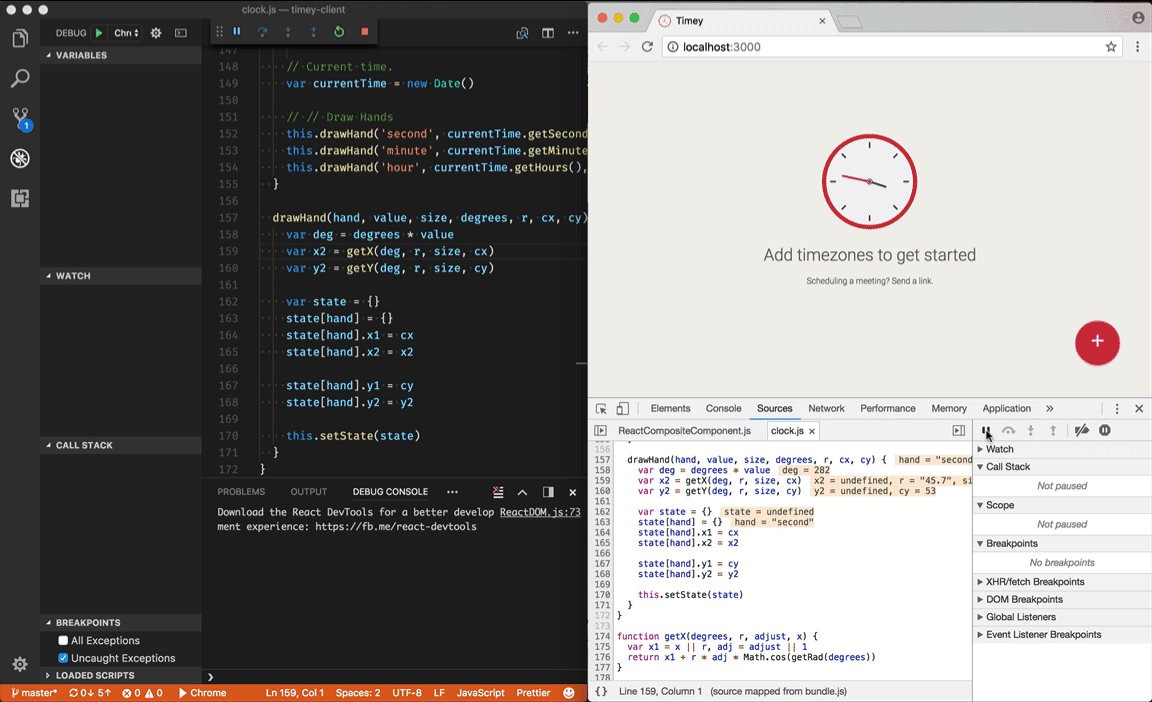
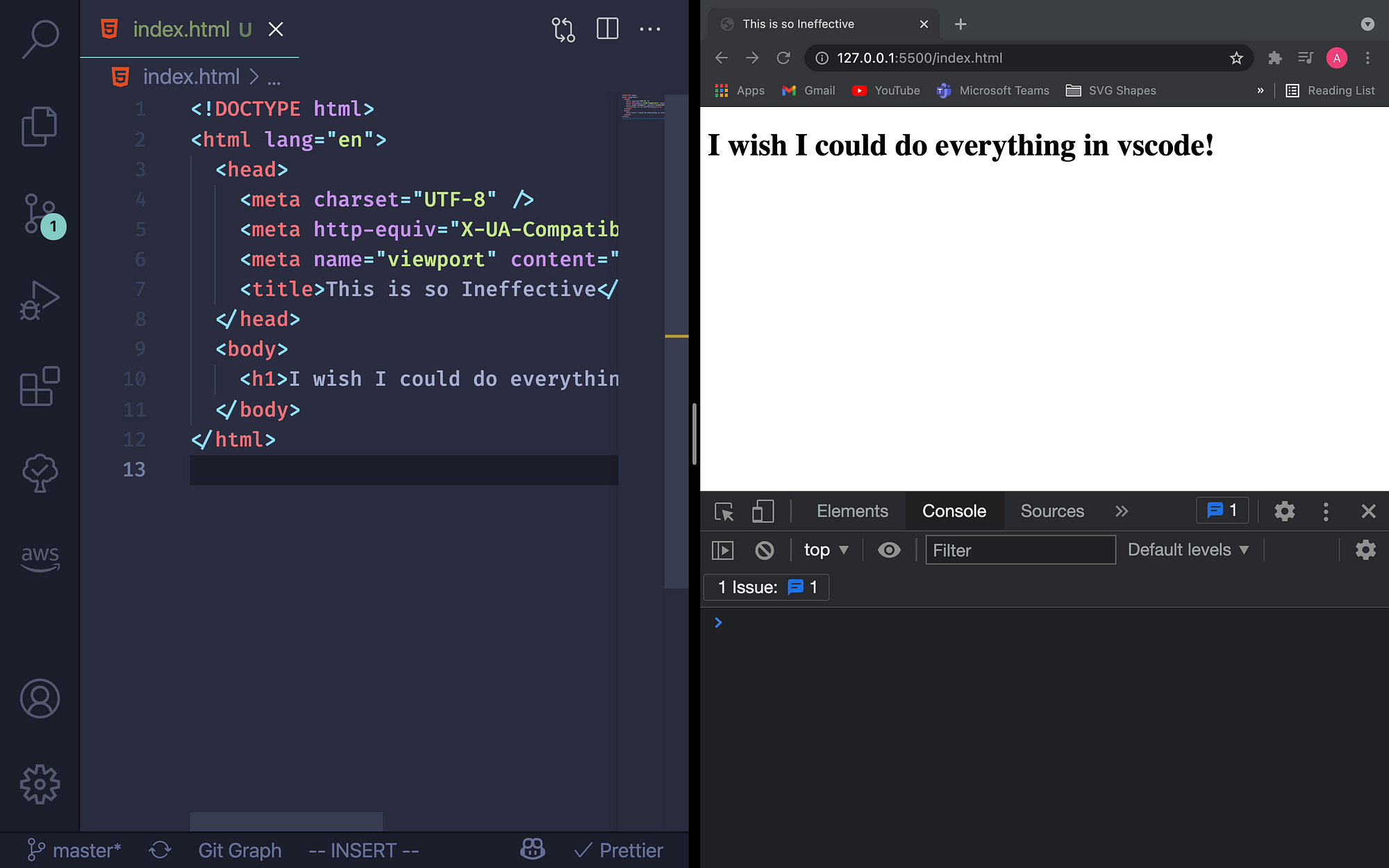
How to Bring the Browser DevTools and Console to VS Code | by Akash Shyam | JavaScript in Plain English

I hid VsCode ''previewer'' on Chrome Developer tools and JavaScript code doesn't get returned in the console - Stack Overflow