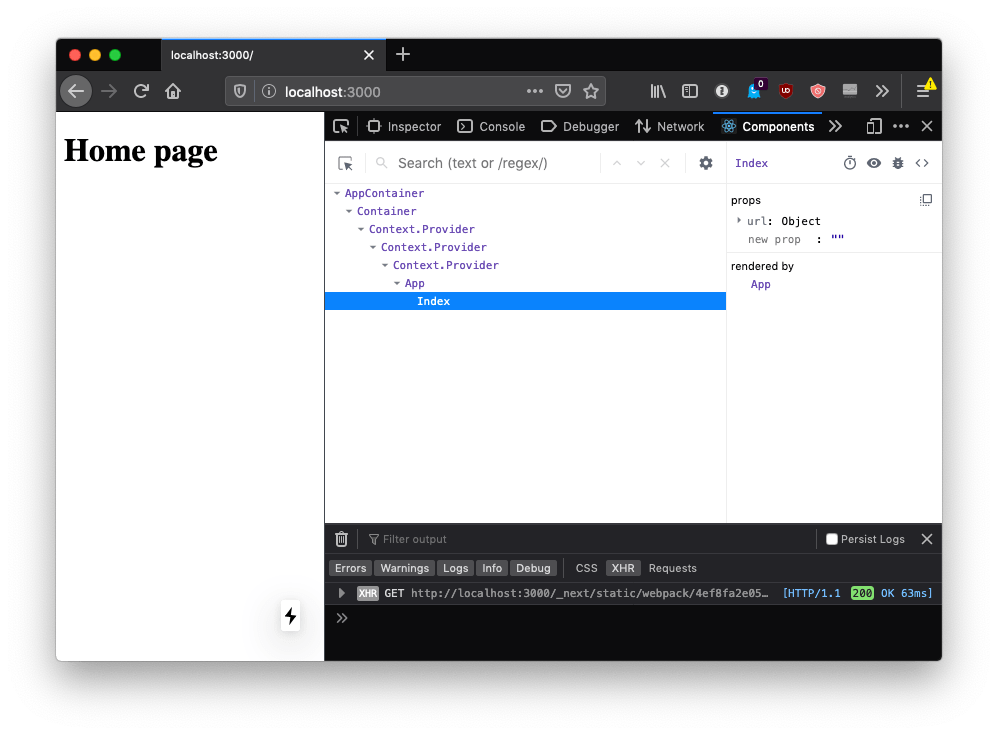
Bug: New Components and Profiler tabs missing in Chrome DevTools · Issue #18546 · facebook/react · GitHub

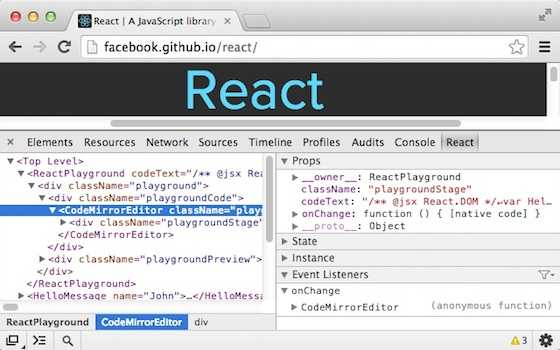
Profiling React performance with React 16 and Chrome Devtools. | by Ben Schwarz | Calibre Blog | Medium

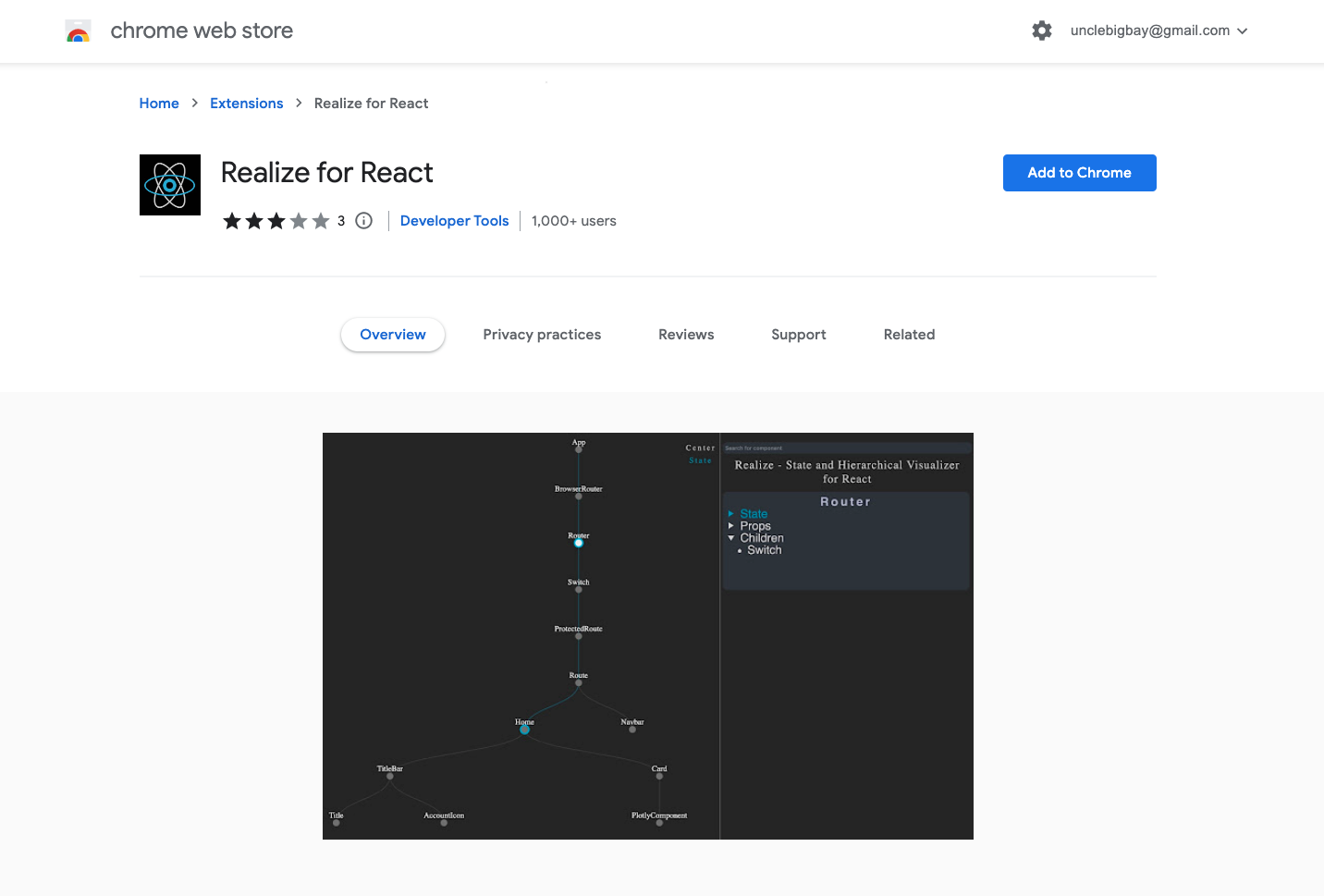
reactjs - Debugging a React App, with Chrome extension "React Developer Tools 4.10.1" I'm expecting to see a React Tab - Stack Overflow